CSS Framework: Impromptu en effect
Cascading Styles (CSS) met al zijn logischeenvoud maakt het niet alleen mogelijk om een spectaculaire ontwerpoplossing te maken, maar ook om de elementen echte actie te bieden, om de uitvoering van echte code na te streven.
Elke zichtbare HTML-markeringstag -rechthoekig gebied met een bepaalde structuur en inhoud. Het element bevat de coördinaten, grootten, inspringingen, kleuren, lettertypen, contouren, enzovoort. Het frame van het CSS-element geeft het gebied aan dat het inneemt, van de binnenkant van de rand tot de breedte die wordt aangegeven in de beschrijving.

Beschrijving Syntaxis
Het gebied van het element wordt gegeven door coördinatenten opzichte van de linkerbovenhoek van de pagina (links, boven), de grootte van de horizontale en verticale (breedte, hoogte). Alle elementstyling en -animatie worden in paren uitgevoerd: "property: value".
De beschrijving wordt rechtstreeks in de paginacode, in de stijlinvoeging of in een afzonderlijk bestand uitgevoerd, en wijst ernaar met een LINK-koppeling. syntax:
#name {property: value; eigendom: waarde; eigendom: waarde; ...}
of
.name {property: value; eigendom: waarde; eigendom: waarde; ...}
De naam kan ook p, body, html, table, td ... zijn, dat wil zeggen, de naam van de HTML-markeringstag. U kunt rechtstreeks een stijlbeschrijving op het element aansluiten.
Voordat u uw eigen opties maaktschrijfstijlen doen geen pijn om te zien hoe het wordt gedaan op populaire sites, de paginacode op te slaan of op Ctrl-U te drukken om het direct in de browser te bekijken.
Fundamentele parameters
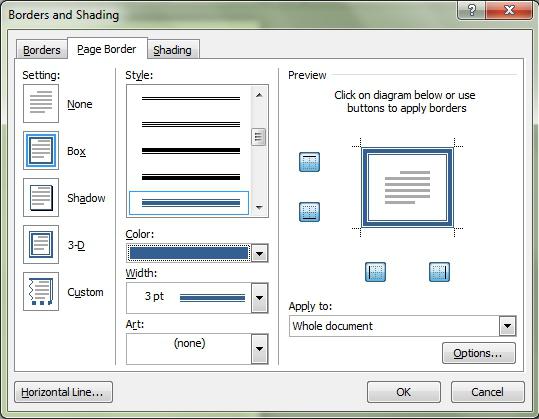
Het feitelijke CSS-frame voor het element wordt weergegevenstijl (randstijl), kleur (randkleur), breedte (randbreedte). U kunt allemaal een eigenschap beschrijven - grens. U kunt elke rand van het kader afzonderlijk beschrijven (van boven naar beneden, van onder naar boven, van links naar rechts, van rechts naar rechts).
Het CSS-frame wordt beschreven door de algemene regels van cascading style sheets:
rand: 3px;
randkleur: rood;
border-style: dubbel gestippeld effen gestippeld.
Deze beschrijving stelt de framebreedte in op 3 pixels, de kleur is rood, de stijl van de zijkanten: de bovenzijde is dubbel, de rechterkant is onderbroken, de onderste is effen, de linkerkant is gestippeld.
grensbreedte: 1px 2px 4px 8px;
randkleur: blauw;
border-stijl: gestippeld.
Hier worden de afmetingen van elke zijde ook opeenvolgend getoond, beginnend vanaf de bovenkant, met de klok mee, de kleur is blauw en de stijl is gestippeld.
randkleur: blauw rood groen zwart;
In deze beschrijving wordt de kleur van elke zijde afzonderlijk aangegeven. De eigenschap border kan verschillende parameters tegelijk bevatten en de hoeken van het frame kunnen worden afgerond:
rand: 1px groene vaste stof;
grensradius: 0px 4px 8px 12px;
-moz-border-radius: 0px 4px 8px 12px;
-webkit-border-radius: 0px 4px 8px 12px;
Hoe u een frame in CSS kunt maken, is afhankelijkGemak van de bezoeker, omdat dit stijleffect meestal wordt gebruikt voor technische doeleinden: wanneer het belangrijk is om precies de plaats of de grootte van het gebied op de pagina te tonen.

De dikte van het frame en het doel ervan
Door de framedikte te kiezen, kunt u px, pt,em ..., maar merk op dat het altijd binnen de regio van het element is. Het is moeilijk om aan te nemen dat het CSS-kader een ontwerpdoel heeft, maar van technische kant is het erg handig om het te gebruiken om elementen van de pagina te selecteren.
Als het frame in de hoofdklasse is vergrendeld,er ontbreekt en vervolgens door het op te geven in de: hover pseudo-klasse, kunt u de bezoeker het pagina-element tonen wanneer de muisaanwijzer erop staat, bijvoorbeeld het menu-item selecteren. Soms is het nodig iets te selecteren door op een afbeelding te klikken of iets ergens naartoe te slepen. Hier is het erg handig om een gestippeld kader te gebruiken, en niet om de achtergrond van het element of de inhoud ervan te veranderen.
Sommige applicaties moeten worden gemarkeerddeel van de pagina of selectie van elementen voor verdere verwerking. In dit geval kunt u op het moment van de klik een div maken met een frame en, totdat de bezoeker de muisknop loslaat, het formaat wijzigen en het visuele resultaat van de selectie weergeven.

Buiten de beoogde
De CSS-lessen zijn erg interessant, de studie van pagina-codes van populaire sites is ook belangrijk. Zijn eigen middel moet echter uniek zijn, het moet zijn eigen gezicht hebben.
De syntaxis van het CSS-frame geeft nieteen dergelijke diversiteit als uw eigen initiatief. Impromptu - een goed begin en niets weerhoudt de ontwikkelaar ervan om een eigen raamwerk te vormen. Vooral met alle prestaties van internettechnologieën en de mogelijkheden van bestaande standaarden, zijn er veel veelbelovende ideeën gebaseerd op echte tekortkomingen in de bestaande syntaxis, die (per definitie) altijd strikt formeel is geweest.
In het bijzonder, als je echt het raamwerk van die ofandere elementen lijkt het aangewezen om het in een complex te doen. Door de zijkanten en hoeken van een bepaald gebied in afzonderlijke tags te markeren, kunt u verbluffende effecten krijgen. En door geschikte handlers toe te wijzen, kunt u dynamische pagina-elementen maken door de positie, vorm en inhoud te wijzigen.