Standaard siteformaten: functies, vereisten en aanbevelingen
Website ontwikkeling technologie is zeereen veelzijdig proces. Maar toch kunnen alle stadia worden verdeeld in twee hoofdcomponenten - de functionele en de buitenste schil. Of, zoals gebruikelijk is in webmasters, respectievelijk backend en front-end. Mensen die hun websites bestellen bij studio's voor webontwikkeling, zijn vaak naïef van mening dat het de moeite waard is om alleen op de functionaliteit te focussen, en dit is de juiste beslissing. Maar dit geldt in zeer, zeer zeldzame gevallen, meestal voor startende projecten in de bètasefase. In andere opzichten zijn het grafische ontwerp en de gebruikersinterface eenvoudigweg vereist om te voldoen aan webontwikkelingsstandaarden en om gebruikersvriendelijk te zijn.
De eerste hoeksteen waarmeede interfaceontwerper, of de ontwerper, kijkt naar de breedte van de sitelay-out. Het is immers nodig om er interfaces voor te tekenen. Puur intuïtief zijn er twee benaderingen - om afzonderlijke lay-outs voor elke populaire schermresolutie te maken, of om één versie van de site voor alle toewijzingen te maken. En beide opties zullen onjuist zijn, maar over alles in de juiste volgorde.
De standaard breedte van de site in pixels voor RuNet
Vóór de ontwikkeling van de adaptieve lay-out van een massa-fenomeenwas de ontwikkeling van een site met een breedte van duizend pixels. Dit cijfer werd gekozen om een eenvoudige reden - dat de site in elk scherm past. En dit heeft zijn eigen logica, maar laten we aannemen dat de persoon nog steeds ten minste een HD-monitor op de desktop heeft. In dit geval lijkt uw lay-out een kleine strook in het midden van het scherm, waarin alles op één stapel ligt en aan de zijkanten een enorme onbezette ruimte is. Laten we nu aannemen dat iemand vanaf een tablet met een scherm van 800 pixels breed naar uw website is gekomen en in de instellingen tikt op "Volledige versie van de website weergeven". In dit geval wordt uw site ook verkeerd weergegeven, omdat deze simpelweg niet in het scherm past.
Op basis van deze overwegingen kunnen we concluderen datDe vaste breedte voor de lay-out past niet helemaal bij ons en we moeten op zoek naar een andere manier. Laten we het idee van een afzonderlijke lay-out voor elke schermbreedte analyseren.
Lay-outs voor alle gelegenheden
Als u hebt gekozen als strategie om lay-outs te maken vooralle soorten schermen die op de markt zijn, wordt uw site het meest uniek op het hele internet. Het is gewoon onmogelijk om het hele scala aan apparaten vandaag te dekken, in een poging een nauwkeurige aanpassing aan te brengen voor elke optie. Maar als u zich concentreert op de meest populaire resoluties van monitoren en apparaatschermen, dan is het idee niet slecht. Het enige minpuntje is de financiële kosten. Immers, wanneer de interfaceontwerper, ontwerper en lay-outontwerper gedwongen worden om hetzelfde werk 5 of 6 keer te doen, kost het project onvergelijkbaar meer dan de oorspronkelijk in het budget vastgestelde prijs.

Bied daarom een overvloed aan versies voor verschillendeschermen kunnen behalve die websites met één pagina zijn, waarvan het doel is om één product te verkopen en ervoor te zorgen dat het goed werkt. Nou, als u niet beschikt over een van deze landingen en een site met meerdere pagina's, is het de moeite waard om hier verder over te praten.
Meest populaire sitematen
De wisselwerking tussen de twee uitersten isTeken een lay-out voor drie of vier schermformaten. Onder hen moet men een mockup zijn voor mobiele apparaten. De rest moet worden aangepast voor een klein, middelgroot en groot bureaubladscherm. Hoe de breedte van de site kiezen? Hieronder staan de statistieken van de HotLog-service voor mei 2017, die ons de verspreiding van de populariteit van verschillende resoluties van apparaatschermen laat zien, evenals de dynamiek van deze indicatorverandering.

Aan de hand van de tabel kun je lezen hoe je de maat kunt bepalen.site om te gebruiken. Bovendien kunnen we concluderen dat het meest gangbare formaat van vandaag het scherm 1366 bij 768 pixels is. Dergelijke schermen worden geïnstalleerd in budget-laptops, dus hun populariteit is natuurlijk. De volgende meest populaire is Full HD-monitor, de gouden standaard voor video's, games en daarom voor het maken van sitelay-outs. Verderop in de tabel zien we de resolutie van mobiele apparaten 360 bij 640 punten, evenals verschillende opties voor desktops en mobiele schermen erna.
Ontwerp lay-out
Dus, als we de statistieken analyseren, kunnen we concluderen dat de optimale breedte van de site vier varianten heeft:
- Versie voor laptops met een breedte van 1366 pixels.
- Full HD-versie.
- Een indeling van 800 pixels breed voor weergave op kleine desktopmonitoren.
- Mobiele versie van de site - 360 pixels breed.
Laten we zeggen dat we besloten hebben wat nodig isgebruik de grootte van de gegenereerde bron voor de site. Maar zo'n project zou nog steeds duur zijn. Overweeg dus meer opties, deze keer zonder een vaste breedte te gebruiken.
De lay-out flexibel maken
Er is een alternatieve aanpak wanneerhet is de moeite waard om alleen de minimale schermgrootte aan te passen, en de sitematen zelf worden als percentages ingesteld. Tegelijkertijd kunnen interface-elementen zoals menu's, knoppen en logo worden ingesteld in absolute waarden, waarbij de nadruk ligt op de minimale grootte van de schermbreedte in pixels. Blokken met inhoud worden daarentegen uitgerekt volgens de aangegeven percentages van de breedte van het schermgebied. Met deze aanpak kunt u ophouden met het waarnemen van de grootte van sites als een beperking voor de ontwerper en deze nuance talig overtreden.
Wat is de gulden snede en hoe moet deze worden toegepast op de lay-out van webpagina's?
Terug in de Renaissance veel architecten enkunstenaars probeerden hun creaties een ideale vorm en verhouding te geven. Voor antwoorden op vragen over de waarden van een dergelijke verhouding, wendden ze zich tot de koningin van alle wetenschappen - wiskunde.
Sinds de oudheid is uitgevondende proportie die ons oog als het meest natuurlijke en elegante beschouwt, omdat het alomtegenwoordig van aard is. De ontdekker van de formule voor een dergelijke relatie was een getalenteerde oude Griekse architect genaamd Phidias. Hij berekende dat als een groot deel van de verhouding betrekking heeft op de kleinere, aangezien het geheel betrekking heeft op de grotere, een dergelijke verhouding er het beste uit zal zien. Maar dit is het geval als u het object asymmetrisch wilt verdelen. Deze verhouding werd later de gouden sectie genoemd, die nog steeds het belang ervan voor de wereldgeschiedenis van cultuur niet overschat.
Terug naar webontwerp
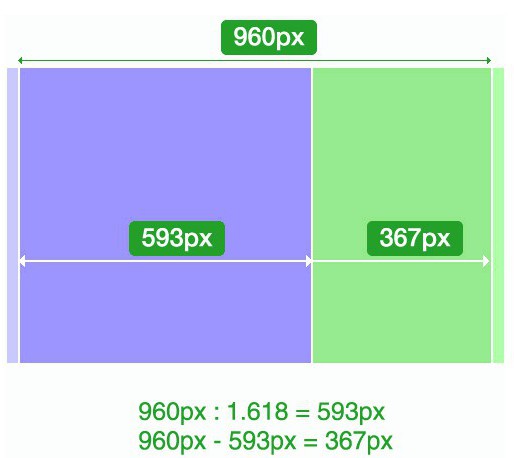
Het is heel simpel - met de gulden snede, jijU kunt de pagina's ontwerpen die zo aangenaam mogelijk zijn voor het menselijk oog. Door de definitie van de formule van de gouden sectie te berekenen, krijgen we het irrationele getal van 1.6180339887 ..., maar voor het gemak kun je de afgeronde waarde van 1.62 gebruiken. Dit betekent dat de blokken van onze pagina 62% en 38% van het geheel moeten zijn, ongeacht de grootte van de gemaakte bron voor de site die u gebruikt. Een voorbeeld dat u in dit schema kunt zien:

Gebruik nieuwe technologie
Moderne technologie lay-out websiteskunt u het idee van de ontwerper en ontwerper nauwkeurig overbrengen, zodat u zich nu de implementatie van ambitieuzere ideeën kunt veroorloven dan aan het begin van internettechnologieën. U hoeft niet langer sterk te worstelen over wat de grootte van de site moet zijn. Met de komst van zaken als blok-adaptieve lay-out, dynamisch laden van inhoud en lettertypen is de ontwikkeling van websites veel aangenamer geworden. Dergelijke technologieën hebben immers minder beperkingen, ook al bestaan ze nog steeds. Maar zoals je weet, zou er zonder beperkingen geen kunst zijn. We raden u aan één echt creatieve ontwerpbenadering te gebruiken - de gouden sectie. Hiermee kunt u de werkruimte efficiënt en prachtig vullen, ongeacht de grootte van sites die u opgeeft in uw sjablonen.
Hoe de werkruimte van de site te vergroten
De kans is groot dat je dat niet zult hebbenGenoeg ruimte om alle interface-elementen in een kleine lay-out te passen. In dit geval moet je creatief of zelfs creatiever gaan denken dan voorheen.
Maximale vrije ruimte op de site kan zijnverbergen van de navigatie in het pop-upmenu. Deze benadering is logisch om niet alleen op mobiele apparaten, maar ook op desktops te gebruiken. De gebruiker heeft immers niet alle tijd nodig om te kijken welke rubrieken op uw site staan - hij kwam voor de inhoud. En de wensen van de gebruiker moeten worden gerespecteerd.
Een voorbeeld van een goede manier om een menu te verbergen is de volgende lay-out (onderstaande foto).

In de bovenhoek van het rode gebied kunt u een kruisje zien waarop wordt geklikt, waardoor het menu wordt verborgen in een klein pictogram, waardoor de gebruiker alleen blijft met de inhoud van de website.
Dit is echter niet nodig, dat kanverlaat de navigatie, die altijd in zicht zal zijn. Maar u kunt er een mooi designelement van maken en niet alleen een lijst met populaire links op de site. Gebruik intuïtieve pictogrammen naast of zelfs in plaats van tekstlinks. Het zorgt er ook voor dat uw site efficiënter gebruik kan maken van de schermruimte op het apparaat van de gebruiker.

Beste website - Adaptief
Als u niet weet welke lay-out u moet kiezen voor de site,dan is alles eenvoudig voor jou. Om kosten te besparen en tegelijkertijd het publiek niet te verliezen vanwege een slechte lay-out voor elk apparaat, gebruikt u een adaptief ontwerp.
Adaptief wordt een ontwerp genoemdziet er even goed uit op verschillende apparaten. Met deze aanpak kan uw site overzichtelijk en gemakkelijk zijn, zelfs op een laptop, zelfs op een tablet, zelfs op een smartphone. Dit effect wordt bereikt door automatisch de breedte van het werkgebied van het scherm te wijzigen. Met behulp van responsieve stylesheets voor de site, maakt u de juiste beslissing mogelijk.

Wat is het verschil tussen responsief ontwerp en verschillende versies van de site?
Responsive design is anders dan mobiele versie.site omdat in dit laatste geval de gebruiker de html-code ontvangt, die anders is dan de desktop. Dit is een nadeel in termen van optimalisatie van serverprestaties en zoekmachineoptimalisatie. Bovendien wordt het moeilijker om de statistieken voor verschillende versies van de site te tellen. Een adaptieve benadering heeft dergelijke nadelen niet.

Aanpassingsvermogen voor verschillende apparaten wordt bereiktten koste van de lay-out met de procentuele instelling van de breedte, hetzij door blokken over te zetten naar de beschikbare ruimte (in het verticale vlak op de smartphone in plaats van de horizontale op het bureaublad), of door individuele lay-outs voor verschillende schermen te maken.
U kunt meer leren over adaptief ontwerp en de ontwikkeling ervan in handboeken.






