Hoe wijs ik een ALT-kenmerk toe aan een afbeelding?
Elke webpagina wordt gemaakt met behulp van markeringen.- een code die is geschreven in een speciaal verstrekte taal (meestal is het HTML). De browser van de gebruiker kan deze code op zijn beurt lezen om alle informatie weer te geven die de makers van de bron ons wilden overbrengen. Het blijkt dat alle elementen die we op de webpagina zien, worden geleverd door de broncode van de site die we bezoeken.
Code optimalisatie

Zoals je kunt raden, elke letter hiervancode, elk teken heeft een betekenis. Het is ook interessant dat de site mogelijk niet visueel die elementen bevat die uiterst belangrijk zijn voor de optimalisatie ervan (wat betekent dat de bron correct is geconfigureerd voor zoekmachines). Het aantal van dergelijke onopvallende kan worden toegeschreven, bijvoorbeeld, het attribuut ALT. Het staat op de pagina's van veel bronnen en we merken het vaak niet op.
In dit artikel willen we aandacht besteden aan hoeeenmaal dit webontwerpelement. Hier zullen we u vertellen waarom het zo belangrijk is voor de juiste rangorde van de site, de groei van het verkeer en gebruiksgemak om ermee te werken.
Wat is een ALT-kenmerk?
Laten we bij het begin beginnen: we zullen beschrijven waar dit artikel over gaat en waarom we dit attribuut überhaupt nodig hebben.

Dus, om eerst deze tekst te begrijpenWachtrij moet de HTML-opmaaktaal begrijpen. Dit is de code waarop de basiswebpagina's zijn geschreven, die, zoals reeds vermeld, de eigenschap heeft om in de browser te worden weergegeven. De hele taal bestaat uit speciale kenmerken (bijvoorbeeld IMG, ALT, FONT, enzovoort). Elk van hen is verantwoordelijk voor het werken met een bepaald ontwerpelement. In de praktijk wordt het bovengenoemde kenmerk ALT gebruikt voor afbeeldingen die op de pagina's van sites kunnen worden gevonden. Meer in het bijzonder wordt met behulp hiervan een beschrijving gemaakt voor de afbeeldingen, op basis waarvan de gebruiker (websitebezoeker) gemakkelijk kan achterhalen wat erop wordt weergegeven. Je bent zeker zulke beschrijvingen tegengekomen - ze verschijnen als je de muis over de afbeelding beweegt.
Praktische betekenis
Uiteraard worden deze attributen in de praktijk toegepast.niet alleen dat. Webmasters hebben beschrijvingen van hun afbeeldingen nodig, niet minder dan de bezoekers van de site zelf (en hoogstwaarschijnlijk zelfs meer). Immers, als alle afbeeldingen geen ALT-attribuut hebben, kan een persoon dit zelfs niet opmerken als verklarende teksten worden toegevoegd aan de afbeeldingen op de pagina. Aan de andere kant kunnen zoekrobots (met een lege ALT) de site niet voldoende evalueren, zijn positie in het probleem verminderen en dus niet voldoende bezoekers ontvangen. Daarom kunnen we met vertrouwen zeggen dat de beschrijvingen voor de afbeeldingen op de site ook een belangrijke rol spelen voor de webmasters zelf, dus ze moeten niet worden verwaarloosd.

Bonussen van zoekmachines
Om beter te begrijpen dan winstgevend rechtgevulde beschrijvingstags voor de foto's, geven we een klein voorbeeld. Laten we zeggen dat er een site is met afbeeldingen erop. Als u het kenmerk ALT niet voorschrijft, zal de gebruiker niet lijden, omdat hij in ieder geval zal zien wat er in een bepaalde foto wordt afgebeeld. Er wacht een heel ander resultaat op de eigenaar van de bron, die de bovenstaande tag verwaarloost, die bijvoorbeeld een deel van het verkeer uit de beeldcatalogi zal verliezen.
Hoe te registreren kenmerk ALT?

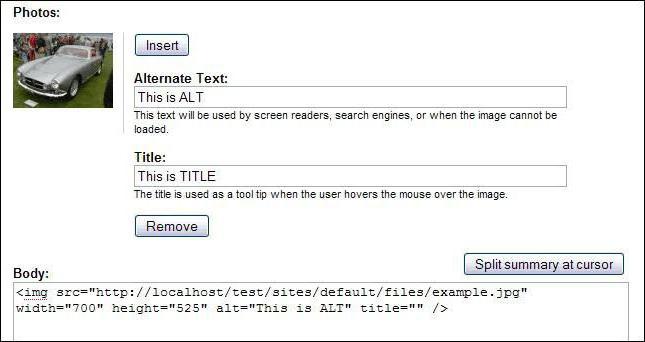
Technisch gezien is het niet moeilijkvul de beschrijving hieronder deze of die foto in. Dit is duidelijk: u moet naar de HTML-editor op uw website gaan en de afbeeldingscode zoeken (deze begint met IMG en eindigt ermee). In dit codeblok zit een code. Dat is wat ze bedoelen als ze zeggen dat het noodzakelijk is om het ALT-attribuut voor te schrijven. Dit gebeurt op de volgende manier: "alt =" description ".

Als u niet met schone code werkt, maargebruik een afzonderlijke "engine" voor de site (bijvoorbeeld Wordpress of Joomla) - het integreert een speciaal mechanisme voor het toevoegen van "alts" waardoor onze site onthouden zal worden door zoekmachines Als u een nieuwe ALT invult, staat de update op uw pagina.
Wat staat er in het attribuut?
Natuurlijk, als je een probleem hebtregistreer kenmerk ALT, je denkt niet aan de technische kant. Meestal wordt deze vraag gesteld als de webmaster niet weet welke informatie hij moet aangeven over een bepaalde afbeelding. Hierdoor is het moeilijk om te zeggen welke informatie de site ten goede komt in termen van zoekmachines.
In de praktijk zijn er veel oplossingsrichtingenbeschrijving problemen. Iemand werkt met typische sjablonen, op basis waarvan de tag eenvoudig wordt gevuld met zoekwoorden waarvoor de pagina is gemaakt. Misschien is dit de meest gebruikelijke praktijk die vaak te vinden is. Soms, in plaats van te zoeken naar hoe een ALT-kenmerk in te stellen, laat de gebruiker deze plaats gewoon leeg. Hier moet worden verduidelijkt dat iedereen zijn eigen beslissingen neemt over welke beschrijving moet worden aangegeven.

vereisten
Er zijn echter verschillende belangrijkeregels (of, als je wilt, eisen), volgens welke iedereen het ideale attribuut voor zijn foto's kan samenstellen. Ze bestaan uit een klein aantal items, die elk verwijzen naar de beschrijvingen van foto's en afbeeldingen op de site.
De eerste vereiste is bijvoorbeeld de lengtehele tekst. Als u op zoek bent naar het correct registreren van het ALT-kenmerk, is de oplossing eenvoudig: gebruik niet meer dan 2-3 woorden. Tekst van deze grootte wordt in de eerste plaats idealiter gelezen door een zoekrobot (en maakt uw site relevanter); ten tweede is een dergelijke beschrijving begrijpelijker voor de gebruikers zelf. Ga akkoord om de hele zin te lezen, als je gewoon wilt weten wat er op de foto wordt weergegeven, zal niemand dat doen. Het volstaat om de beschrijving kort en nauwkeurig te beschrijven, wat nuttig zal zijn voor zowel u als uw klanten.
Vergeet de semantische lading niet. Als u een foto publiceert met een olifant, moet u het ras of de geschiedenis beschrijven; specificeer waarom het op deze foto staat, wat je zou willen zeggen. De bezoeker zal behulpzaam zijn om je gedachten over deze olifant te kennen.
Nog een belangrijk punt (dat werd geïnstalleerd intalrijke praktische tests) - dit is uniek. Als u op zoek bent naar hoe u het ALT-kenmerk bij een afbeelding kunt registreren, onthoud dan: deze moet uniek zijn geselecteerd voor elk van de vermelde foto's op de site. Het is bijvoorbeeld verkeerd om drie foto's achter elkaar te publiceren met de handtekening 'mijn olifant' - het doet alleen pijn aan uw bron in de zoekresultaten. Het is beter om de afbeeldingen 'olifant 1' en 'olifant 2' te noemen, waardoor ze unieker worden.

Onthoud tenslotte de parameters van de afbeeldingen zelf,waarnaar u op zoek bent, hoe u een ALT-attribuut toevoegt. Voor foto's is het belangrijk om aan een aantal criteria te voldoen - om niet te kleine formaten te hebben, om er realistisch uit te zien. Dat wil zeggen, als u een beschrijving opgeeft, doe het dan voor serieuzere afbeeldingen, die zwaarder wegen. Geef het ALT-kenmerk niet op voor kleine glimlachen of iets dergelijks.
ALT-zoekopdracht
Ten slotte hadden we het over de basis van het attribuutenkele regels voor de ontwikkeling ervan en de vereisten van beide partijen (zowel gebruikers als zoekrobots) voor hen. Laten we nu eens denken: hoe kunnen we zoeken naar trefwoorden en zinsdelen die we op onze website registreren? Zoals hierboven vermeld, moet de zoekopdracht worden gericht op kant-en-klare trefwoordenbestanden die klanten echt naar uw site gaan trekken. Dit wordt natuurlijk niet bereikt als u nog steeds het ALT-kenmerk mist. Neem een kant en klare vorm aan van de trefwoorden en zinsdelen die u in de inhoud gebruikt en plak ze in afbeeldingen.
Als je dergelijke informatie niet hebt en je bent helemaal nietdenk erover na om een beetje te beginnen om je bron tot rust te brengen, we stellen voor om te beginnen met zoeken naar een database van dergelijke "sleutelwoorden" waarmee je gemakkelijk nieuwe sites kunt maken. Hiervoor zijn services zoals Google Keyword Extract Tool of Yandex.Wordstat perfect, waarbij de zoekstatistieken voor bepaalde frases worden weergegeven. Door deze instellingen te "spelen", kunt u het aandeel van het zoekverkeer op uw sites aanzienlijk vergroten en daarmee nieuwe voordelen beginnen te genereren. Het belangrijkste is om te voorkomen dat alle zichtbare afbeeldingen geen ALT-kenmerk hebben.
bevindingen
Dus, wat kunnen we zeggen over de beschreven in ditartikelkenmerk? Het maakt deel uit van de taal waarin de eenvoudigste sites worden gemaakt - HTML. Dit is heel gemakkelijk om te doen, aangezien een elementaire, basistaal wordt beschreven. Om de tag nog steeds in de afbeeldingen te registreren, moet u deze onafhankelijk regelen via de broncode. Of gebruik de nieuwe instructie opnieuw en begin opnieuw met verwerken. Hoe dan ook, de aanduiding van de ALT-tags is het ideale geval van wederzijds voordeel, wanneer zowel de bezoeker als de eigenaar van de bron tevreden zijn.
Het opgeven van een tag kan nieuwe bezoekers opleveren.- vooral vaak wordt een dergelijk fenomeen waargenomen bij diensten als Google en Yandex Images. Wanneer u op een afbeelding klikt, bepaalt de site onafhankelijk van welke bron de afbeelding is genomen en wordt de bezoeker omgeleid. En dit is, zoals u begrijpt, erg belangrijk om in de toekomst te kunnen doen.








