Decoratieve onderstreepte CSS-elementen
De technologie van stijlbladen vervult twee functiesbij registratie van HTML-pagina's. Allereerst wordt met de hulp de positie van de afzonderlijke elementen van de site gevormd. Ten tweede maakt het de blokken visueel aantrekkelijk voor de gebruiker. De tweede functie is op verschillende manieren geïmplementeerd. Een van hen onderstreept. CSS biedt voor dit kenmerk tekst-decoratie.
Specificatie van het kenmerkrecord
Profiteer van de eigenschap tekst-decoratie eenvoudig. Het volstaat om de volgende regel te schrijven voor het element in de code van het stijlbestand:
tekst-decoratie: attribute_value;
In plaats van "znachenie_atributa"De CSS-specificatie biedt een aantal opties:
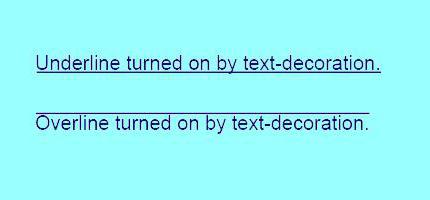
- onderstrepen - de regel bevindt zich strikt onder de tekst;
- overline - de lijn passeert vanaf de bovenkant van de tekst;
- geen - verwijdering van alle decoratieve effecten;
- erven - neemt de waarde van het bovenliggende element over.

Bovenstaande zijn niet alle mogelijke vormen van registratie, aangezien dit kenmerk wordt niet alleen de CSS onderstreping, maar andere effecten, zoals "knippert" of doorhalen.
Voorbeelden van hyperlinkontwerp
Beginners in Web Design en Programmingde vraag rijst: waarom de bottom line van de tekst maken? Aan het begin van het tijdperk van de internettechnologie wees deze manier van markeren de gebruiker erop dat er een hyperlink voor stond - een tekst die op een nieuwe pagina wordt geklikt.
Hyperlinks hebben standaard een eigenschap ingesteld onderstrepen. In de praktijk doet zich het probleem voor om de regel te verwijderen uit inactieve elementen en deze zichtbaar te maken wanneer de gebruiker de muisaanwijzer beweegt. Hier is een voorbeeldcode die CSS-onderstreping uitschakelt:
een {text-decoration: none;}
De volgende invoer wordt gebruikt voor actieve koppelingen:
a: hover {text-decoration: onderstrepen;}
Decoratieve onderstreping voor geavanceerd
Standaard kenmerk tekst-decoratie heeft verschillende beperkingen:
- De kleur van de lijn verschilt niet van de kleur van de tekst van de link, het is onmogelijk om hun "kleur" te onderscheiden;
- Alleen een ononderbroken lijn wordt gebruikt als een onderstrepingsteken. CSS impliceert niet het gebruik van andere inscriptiestijlen.

Maar speciale technieken helpen om het klassieke ontwerp van de tekst te omzeilen. In het eerste geval een extra <span>.
Bijvoorbeeld:
<a href="#" style="text-decoration: onderstreept; kleur: rood">
<span style = "color: blue"> hyperlinks</ span>
</een>. </p>
Als gevolg hiervan wordt op de pagina het woord hyperlink in blauw geschreven en de lijnkleur rood.
Een andere geavanceerde methode waarmee u CSS-onderstreping kunt implementeren, - border-bottom. Het onderstaande voorbeeld verklaart het gebruik ervan:
a {border-bottom: 1px solid red;}
Het resultaat is hetzelfde als in het bovenstaande voorbeeld. Maar deze methode heeft een belangrijk voordeel. Naast het veranderen van de kleur van de lijn (nu ingesteld op rood - rood), is het mogelijk om de manier waarop het wordt getekend te transformeren:
- stippel - Onderstreept een punt;
- gestippelde - de lijn bestaat uit slagen;
- dubbel Tekent een dubbele lijn.
Dus, het attribuut grens-bodem functioneler. Naast het weergeven van een decoratieve lijn onder de tekst, kunt u het uiterlijk ervan aanpassen.