Positie Relatief - wat is het? Gedetailleerde beschrijving
HTML-codering - een lang, nauwgezet procesmaar heel creatief. Ondanks het feit dat voor de meeste mensen die op het gebied van IT werken, de lay-out van webpagina's een saaie routine lijkt, specialisten die een roeping hebben voor een dergelijk bedrijf, voeren niet alleen de taken kwalitatief uit, maar ontvangen ook veel plezier van het proces.
Voordat u echter een ervaren codeur wordt,elke nieuwkomer besteedt veel tijd aan het bestuderen van de verschillende instructies en specificaties van zowel de HTML-taal, en op zijn bondgenoot - CSS. Over precies wat CSS, wat het is en wat "schijnbeweging oren" stelt u in staat om op te staan, evenals een van de top eigenschappen - Positie gerelateerd - Vandaag gaan we praten.
Wat is CSS?

Het woord "tafel" in de officiële vertaling is veranderdbijna per ongeluk - in feite zou het passender zijn om het woord "bladen" of "lijsten" te gebruiken, niettemin hebben de auteurs van de initiële vertaling besloten dat de CSS-tabel meer leek dan een lijst en wie we nu moeten beoordelen.
Eindelijk, het woord 'cascade'. Het is een feit dat elk element verschillende stijlen tegelijk kan hebben, die kunnen mixen of zelfs snijden. In dergelijke gevallen moet de browser zijn toevlucht nemen tot een reeks regels om het uiterlijk van het blok, dat verschillende stijlen heeft, correct uit te lijnen, waarbij één ervan bijvoorbeeld de eigenschap Positie-gerelateerd heeft en de ander - het Absolute. In feite kunnen dergelijke conflicten niet worden toegestaan, maar in grote projecten komt dergelijke verwarring vaak voor.
Dus nu, als alles duidelijk is met de naam,laten we een eenvoudig voorbeeld bekijken. Stel dat uw site een groot aantal knoppen heeft, op een bepaalde manier ontworpen. Ze hebben eigenschappen als grootte, schaduw, transparantie, kleur. Natuurlijk kunt u deze parameters opgeven door elke knop te maken, maar het zal veel eenvoudiger zijn om CSS te gebruiken. In de praktijk moet u een klasse beschrijven waarin de waarden van alle bovenstaande eigenschappen worden vermeld en vervolgens hoeft u in plaats van een lange lijst in de tag van elke knop alleen de naam van deze klasse op te geven, waarna de browser deze elementen in de gewenste kleuren verft en ze de juiste geeft "gloss".
Waar is de functie Positie voor?
Laten we nu direct naar de accommodatie gaanPositie, in het belang van het begin van dit artikel. Als u bekend bent met de Engelse taal of een goede intuïtie hebt, moet u al duidelijk zijn - deze eigenschap is verantwoordelijk voor de locatie van het element. In feite, zoals het is, maar in plaats van een specifieke plaats te definiëren, vertelt deze eigenschap de browser precies hoe dit of dat element moet worden geplaatst ten opzichte van de aangrenzende pagina of de gehele pagina als geheel.

Welke waarden kan de eigenschap Positie aannemen?
Ons eigendom kan verschillende waarden aannemen, er zijn er maar vijf. Hier is een korte beschrijving van elk:
- Position Inherit. Met deze eigenschap kunt u positiegegevens kopiëren voor een element dat een bovenliggend element is. Als u bijvoorbeeld een div heeft met de opgegeven Positieratio, krijgt de IMG die erin is ingeschreven met de waarde van inherit ook de waarde Relatief.
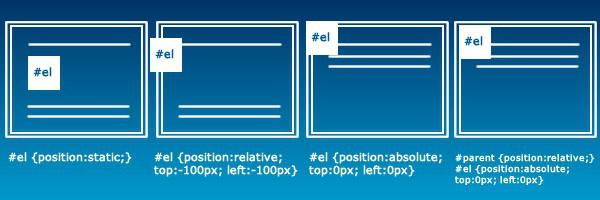
- Positie statisch. Deze waarde wordt automatisch aan alle elementen gegeven, tenzij anders aangegeven. De elementen passen in de positie zoals ze in de code worden genoemd en zijn niet beschikbaar voor verschillende "franje" waarmee ze hun positie kunnen wijzigen.
- Positie Absoluut. Deze waarde van de eigenschap Positie wordt vaak gebruikt in gevallen waarin het nodig is om een "zwevend" element te maken. Met deze eigenschapswaarde blijft het element "onzichtbaar" voor de resterende paginacomponenten. Dat wil zeggen, ze zijn gerangschikt alsof ons absolute element helemaal niet bestaat. Hijzelf zal altijd op zijn plaats blijven, ongeacht hoe ver de pagina is geschoven.
- Positie vast. In veel opzichten is deze waarde vergelijkbaar met de vorige, maar terwijl het absolute element aan het bovenliggende element is gekoppeld, gebruikt het vaste element alleen de coördinaten van de linkerbovenhoek van het browserscherm, zonder aandacht te schenken aan de andere elementen die eraan voorafgingen.
- Ten slotte Positie relatief. Met dit type waarde kan het element ten opzichte van de andere worden gepositioneerd, wat handig kan zijn bij het maken van adaptieve markeringen, die bij gewone mensen 'rubber' worden genoemd. Met deze eigenschap zal het element de rest "uit elkaar drukken" zonder de kans te verliezen om zijn positie op de pagina te veranderen.

Kenmerken van het werken met Positie in verschillende browsers
Niet alle browsers zijn even compatibel. Hoewel de meeste alternatieve programma's voor surfen op het internet zonder enige haperingen de waarde van Positie absoluut correct ervaren, beschouwt de "chronisch speciale" Internet Explorer deze eigenschap afhankelijk van de versie ervan.
Bijvoorbeeld door de reeds "begraven" browser te gebruikenIE6, je kunt de Fixed en Inherit waarden niet gebruiken - de "ezel" zal ze gewoon negeren. Ondanks het feit dat vanaf de zevende versie de situatie gecorrigeerd begon te worden en Fixed al werd verwerkt, bereikte ieders favoriete "browser voor het downloaden van andere browsers" Inherit pas in zijn achtste incarnatie.
De rest van de waarnemers kalmeren Positie vanaf de eerste versies, met uitzondering van Opera, die ondersteuning voor deze eigenschap verwierf in zijn 4 variaties, uitgebracht in het midden van de jaren 90.

Werken met Positie in Javascript
Eigenlijk een verhaal over hoe te werkenmet de eigenschap Positie in Javascript, hebben we alleen ter wille van het fatsoen opgenomen. Omdat deze eigenschap geen speciale tekens in de naam heeft, kunt u JS gebruiken zonder enige wijzigingen, bijvoorbeeld om de posit Position Positionering in te stellen, moet u de volgende regel opnemen: div.style.position = 'relative'.
Zoals je ziet, is alles vrij eenvoudig.
Waarom verdient positieratio speciale aandacht?
Hoewel de meeste waarden van de eigenschapPlaats, om het mild uit te drukken, op de omringende elementen te "spuien", gebruikmakend van de waarde van "stijlpositie: relatief", moet u altijd de hele pagina onthouden, omdat het onjuiste gebruik de volledige inhoud van het scherm sterk kan "scheeftrekken".

Wanneer moet de relatieve positionering worden gebruikt?
In aanvulling op de lay-out van gewone pagina's HTML, PositieRelatief wordt vaak gebruikt om verschillende interessante effecten te creëren. Als u bijvoorbeeld wilt dat een element naar de pagina "komt" of, omgekeerd, soepel over de randen gaat, kan deze eigenschap u helpen deze "truc" te realiseren.
Vergelijkbare "trucs" worden geïmplementeerd via Javascript,of, als u een progressieve lay-out ambieert, via CSS3-eigenschappen, waarmee u de cyclische verandering in de waarde van een variabele kunt aanpassen.

Voorbeelden van het gebruik van relatieve positionering
Positie Relatief is vrij eenvoudig, maarflexibele tool waarmee u veel interessante effecten kunt implementeren. Om geen tijd en ruimte te verspillen aan het schrijven van nutteloze sjablooncodes, bieden we verschillende verbale algoritmen die uw website of de afzonderlijke pagina's kunnen versieren.
Laten we beginnen met de regel "leeglopen". Stel dat je een element nodig hebt dat "weggaat" vanwege de linkerrand van het scherm en geleidelijk naar de rechterkant gaat. Om een dergelijk "mechanisme" te implementeren, positie: relatief; links: -100px, waarbij -100 het geschatte aantal pixels is dat de blokbreedte vormt. Met deze stijl kunt u het blok buiten het scherm verbergen en het instellen op de "beginpositie". Nu kunt u een script gebruiken waarmee de waarde van de eigenschap left om de paar milliseconden wordt verhoogd totdat deze gelijk is aan de breedte van het browservenster minus de breedte van het element. Als gevolg hiervan krijgen we een blok dat verschijnt vanaf de linkerrand, rollen over het volledige scherm en "parken" aan de rechterkant.
Een ander voorbeeld stelt u in staat om te creëren"Relatief-absolute" elementen. U kunt bijvoorbeeld de absolute binnenkant van een andere opnemen met een positieratio. Dientengevolge hebben we een "relatief" blok, dat geen grootte heeft, waarin een absolute is ingeschreven, die zich nu kan manifesteren in een positie afhankelijk van de elementen die eraan voorafgaan.
Veelgemaakte fouten bij het gebruik van Positieratio

De meest voorkomende fout wanneerPositie gebruiken Relatief is dat veel lay-outontwerpers de mogelijkheid vergeten om ruimte te reserveren voor een blok dat overal kan zijn. Als u bijvoorbeeld een tamelijk grote, buiten het scherm geplaatste en relatieve positionering hebt, zal een "gat" op zijn plaats gapen. Zelfs deze eigenschap, die soms bepaalde ongemakken veroorzaakt, kan echter voorgoed worden gebruikt, bijvoorbeeld door een interessant effect te creëren van een 'zelfassemblerende' website, waarin alle blokken geleidelijk in de top worden geplaatst: positie 0; links: 0; d.w.z. naar de oorspronkelijke plaats.